
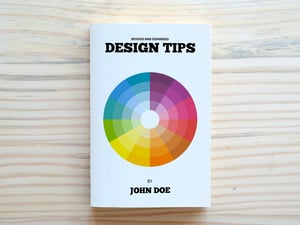
Easy Mockups: Make a Book Mockup
Quick Photoshop Mockups
Clients often respond best to design when you display them in context. That's why Mockups are a designer's life safer! Wether it's in posters, magazines, a simple letterhead, or a book cover like the one you will learn to make today, the technique you will learn here is valid to be used over any type of mockup you want to make.
All you need is a good base picture and use the right tools in Photoshop. There are of course many different ways to make mockups in Photoshop, some very complex and time consuming others that makes uses of improved enviromental lights and shadows and the one you will learn here today that is quick and easy and will put you on the way to make mockups in no-time.
But before we start, and if you want to follow this tutorial exactly as described, please download the following image from Pixabay: Download.
Step 1
Open the base book image in Photoshop.

Step 2
Go to Image > Adjustments > Brightness/Contrast. Increase the Brightness value to about 20 and click OK.

Step 3
Select the Clone Stamp Tool (S). Hold the "Alt" key on you keyboard (a crosshair icon will show up) and click once over your image to select the clone source. Choose a part of the image that is near to the part you want to be cloned.

Step 4
With the clone source already set, simply paint over the part you want to cover as shown.

Step 5
With the clone part completed, go to Layer > Duplicate Layer. Name this layer as "Lights & Shadows" and click OK.

Step 6
Go to File > Place. Search for your already designed book cover on your computer and click Place.
Note: If your book cover is not placed as an Smart Object already, go to Layer > Smart Objects > Convert to Smart Object.

Step 7
Go to Edit > Transform > Distort. Click and drag each of the 4 corners to match your base book perspective and hit the Enter key on your keyboard to commit the changes.

Step 8
In the Layers Panel, drag the "Book Cover" layer below the "Lights & Shadows" layer.

Step 9
Select the "Lights & Shadows" layer and go to Layer > Create Clipping Mask.

Step 10
Lastly, in the Layers Panel change the "Lights & Shadows" blend mode to Multiply and bring down the Opacity to about 97%.

Some Final Words
Now that you already have your book mockup created all you have to do is to replace the Smart Object cover by another one to showcase your creations. Simply double-click on the book cover layer thumbnail, replace the artwork and save it.










Comments